Dash Express Components






Components to bring Plotly Express style plots to Dash:
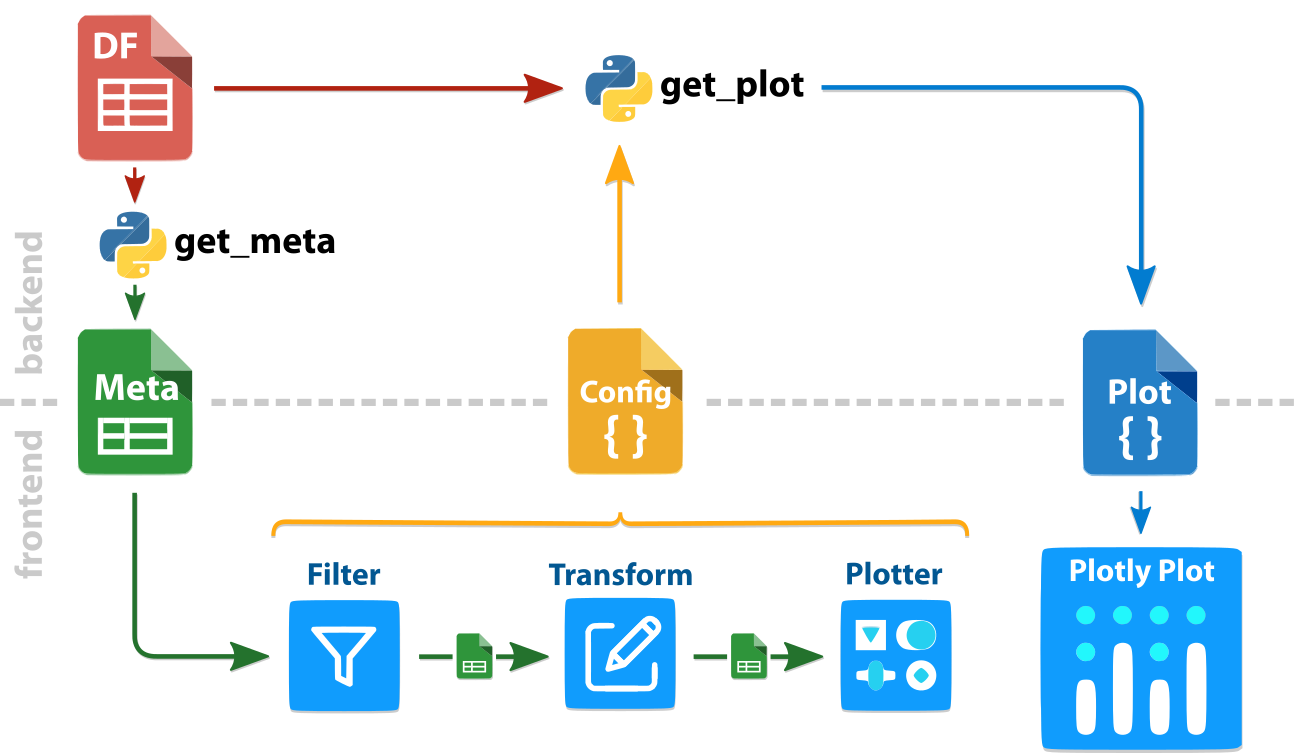
A typical data flow looks like this:

First, the metadata is extracted from the dataframe df with dxc.get_meta(df). This meta json is needed for
dxc.Filter,
dxc.Transform or dxc.Plotter to show all options without additional queries to the dataframe. As a result, the components react quite quickly.
Since the metadata can be changed by filter or transform operations, and we don't want additional server calls, the changes are directly computed in the web components. You can access the metadata after transformations via the meta_out property of dxc.Filter and dxc.Transform.
A combined config is needed to compute the final plot with dxc.get_plot(df, config). You can combine the configurations of each component yourself or use the dxc.Configurator to get a combined configuration like:

{
"filter": [
{
"col": "continent",
"type": "isnotin",
"value": ["Oceania"]
}
],
"transform": [
{
"type": "aggr",
"groupby": [
"country",
"continent"
],
"cols": ["gdpPercap"],
"types": ["median"]
}
],
"plot": {
"type": "box",
"params": {
"x": "continent",
"y": "gdpPercap_median",
"color": "continent",
"aggr": ["mean"],
"reversed_x": True
}
}
}
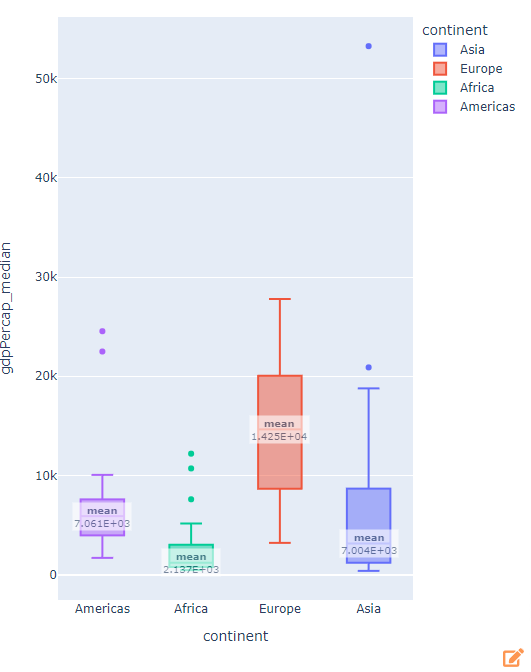
An example with the gapminder dataset and dash-lumino-components for the MDI layout.

Try it
Install dependencies
$ pip install dash-express-components
and start with quickly editable graphs:
import dash_express_components as dxc
app.layout = html.Div([
# add a plot dxc.Configurator
html.Div([
dxc.Configurator(
id="plotConfig",
meta=meta,
),
], style={"width": "500px", "float": "left"}),
# add an editable dxc.Graph
html.Div([
dxc.Graph(id="fig",
meta=meta,
style={"height": "100%", "width": "100%"}
)],
style={"width": "calc(100% - 500px)", "height": "calc(100vh - 30px)",
"display": "inline-block", "float": "left"}
)
])
Develop
-
Install npm packages
$ npm install
-
Create a virtual env and activate.
$ virtualenv venv
$ . venv/bin/activate
Note: venv\Scripts\activate for windows
-
Install python packages required to build components.
$ pip install -r requirements.txt
-
Build your code
$ npm run build
-
Run the example
$ python usage.py